|
Whether you're using OneLogin internally or providing it to your customers, it's important to have control over your platform's appearance and create an environment that reflects the visual personality of your organization. Our powerful branding options in Settings > Branding allow you to customize your OneLogin tenant with the colors, icons, and messaging that make your brand unique, so that it gives your users a consistent experience, integrates with your help desk, and matches your organization's look and feel.
Brand Configuration
General
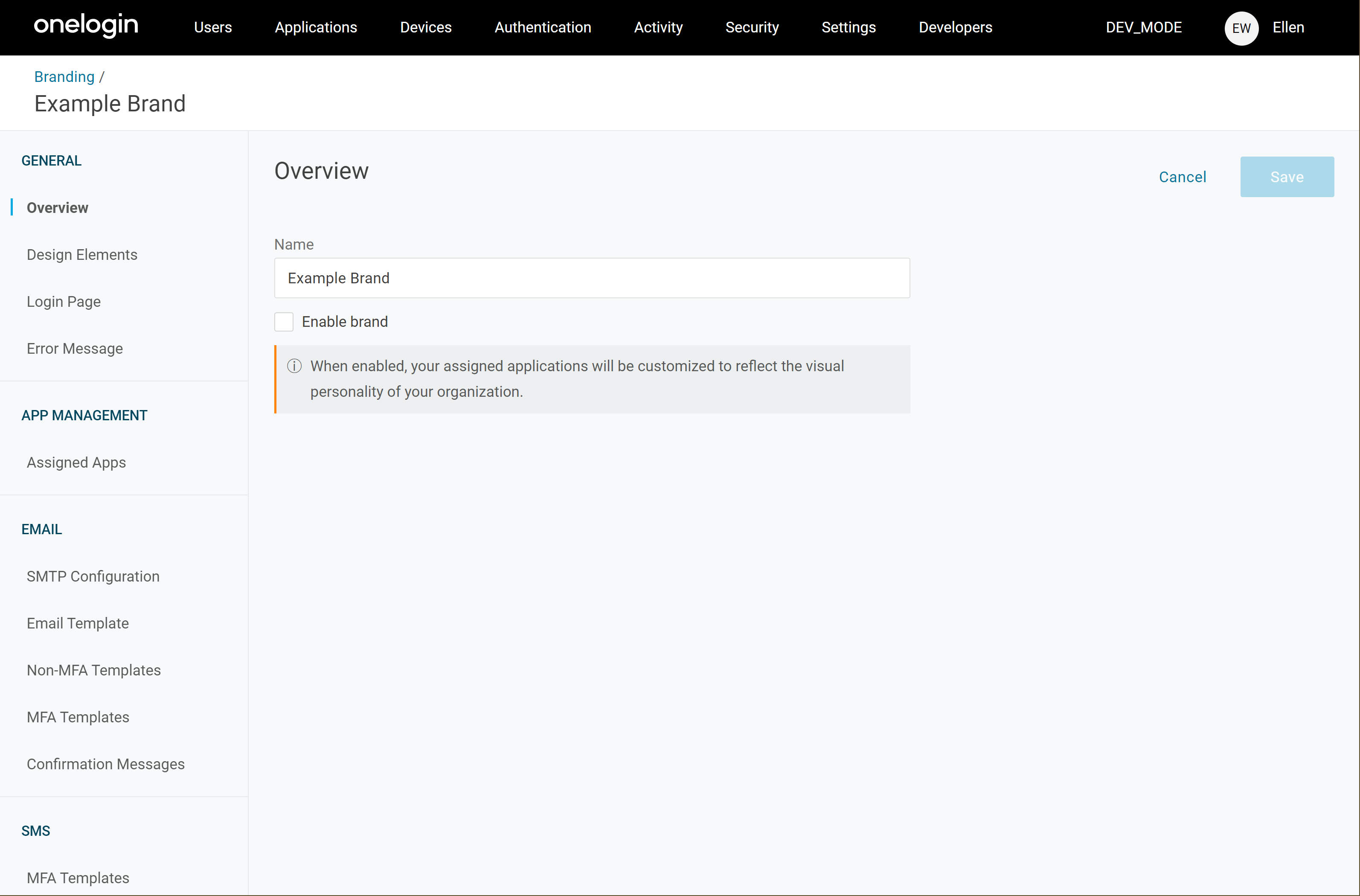
Overview
You can return to this page at any time to change the brand's name or enable it for use.

Design Elements
As you make changes to your brand's design elements, the images on this page dynamically update to give you a live preview of how the login page and navigation bar will appear to your users.
|
Logo
|
Upload an image to replace the OneLogin logo in the top navigation bar of the user portal and in the login form. For the best results, we recommend that you work with your designers department to choose a landscape-oriented version of your logo or brand mark and use a transparent 100x60 PNG file of no more than 1MB.
|
|
Colors
|
Enter a hex code or use the color picker to select the colors that best represent your brand.
- The Primary Color is applied to the top navigation bar and the top banner of the login form. If your logo is white or in a light tone, it contrasts well against a dark background. For a darker logo, it will look best on a lighter color background. OneLogin's default primary color is #000000 Black.
- The Accent Color is applied to the action buttons on each page, such as the Save or Continue buttons, as well as various other interactive elements. OneLogin's default accent color is #0093c3 Blue.
|
|
Background
|
Upload a backdrop for your login screen that resonates with your brand. We recommend an image formatted to 2560x1600 pixels, no larger than 5MB.
If you have a busy backdrop image or one that isn't contrasting well with the login form, you can also choose to add an Overlay masking color to help deemphasize it, so your users can focus on what's important while still being able to see your recognizable brand. Select or enter any color for the overlay, and choose how strong you'd like it to appear with the Opacity slider. A color with 0% opacity will be completely invisible, while a 100% opaque overlay will appear as a completely solid color.
|
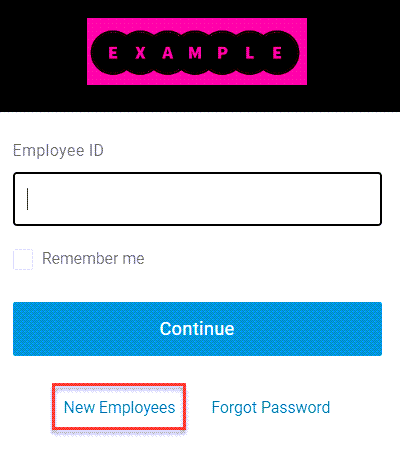
Login Page
Custom login label
This text prompts your users to enter the kind of login ID they can use to sign in. The default will depend on the authentication attributes configured for your account, or for any directories you may have integrated with OneLogin. For example, if your directories use email addresses to authenticate your users, the login label will default to Email. To choose your own label, select Custom Label and enter the text that you'd prefer.
Show forgot password
Typically, if any user policy in your organization allows users to self-reset their passwords, then the Forgot Password prompt will be displayed for all users, regardless of whether their own user policy allows for self-reset. If a user's policy doesn't permit them to reset their own password, then the option will appear to be available, but will not function for them. For this reason, it's usually recommended that if you allow self-resets for some of your users, you allow them for all, to avoid a confusing user experience for those without permission.
However, if it's necessary for your organization that some of your users have self-reset access but not others, you can disable the Forgot Password prompt for all users instead, so that it never appears in the login form. Those whose policies allow them to use the password-reset tool can still access it directly at https://your-subdomain.onelogin.com/login2#action=password_reset.
Allowed Redirect URLs
Enter one or more URLs where a user can be redirected after resetting a forgotten password. On your own website, you can then direct password reset requests to this address: https://your-subdomain.onelogin.com/login2?redirect_to=your-redirect-url.com#action=password_reset
When a user clicks this link, they're sent to OneLogin to reset their password. Once the reset has been completed, they're then redirected to your specified URL, along with a user_identifier parameter containing their OneLogin username.
Note: Redirect URLs do not support wildcards.
Note: This solution typically only works if a user already has an authentication factor registered. However, you may specify redirect URLs with user invitations or email notifications, by configuring a variant of the password_url attribute macro with the text &&redirect_url= and your redirect URL immediately following the macro. For example, if you include the text {{password_url}}&&redirect_url=your-redirect-url.com, the email will insert a link that allows your users to create a new password and does not require any additional authentication factor.
Password help instructions
Enter any helpful text here that you want to provide for users when they select Forgot password on the login page. This text will be displayed above the login prompt and below the Reset Your Password heading.
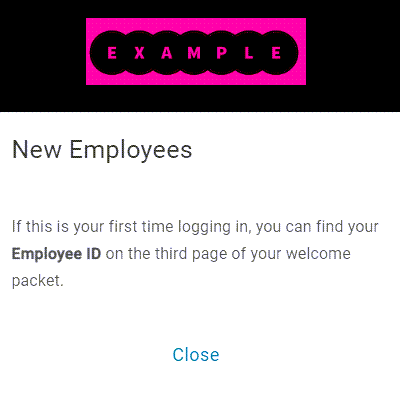
Login help
This is an optional space where you can add additional sign-in instructions for your users in a link at the bottom of the login form.
 
Help and support request options
Enable this setting if you'd like to add a Help option to error messages, your users' profile menu, and the login page. This can provide custom support instructions for your users and allows them to send a support request to the email address you specify. You can also require users to complete a reCAPTCHA challenge before submitting their request.
Additional links
You can enter up to three additional links to provide for your users, either to different points in the login flow or to other support sites outside of OneLogin. You can select whether they open in a new tab or continue in the same tab, as well as whether they appear during initial login.
Recipient Email Field
Select the user attribute with the correct email address for resetting a user's password. If the user doesn't enter the correct address to match this field, the reset confirmation email won't be sent.
Note: There is currently a known issue for users of OneLogin Protect for iOS, in which iOS devices will sometimes default to using the email address associated with the user's iPhone. If your organization has iOS users configured with OneLogin Protect, we recommend leaving this setting as Email to avoid potential conflicts.
MFA Registration Message
Select if you'd like to display a narrow footer bar at the base of the login page with links for OneLogin's homepage, terms, and privacy policy. This option must be enabled by a OneLogin account manager before it appears for you.
Error Message
Here, you can customize the error message that appears when they attempt to access an application they do not currently have permission to view. Select the error message to edit it, or click the eye icon to preview how it will appear to your users.
If you chose to enable the help request option, a prompt to request help will appear on this page as well.
App Management
Assigned Apps
Use the + icon to choose any applications that will use this brand. Any apps not assigned to a specific brand will use the brand selected as Default in your brand list.
Email
SMTP configuration
Email server for notifications
By default, automated messages sent by OneLogin are delivered from no-reply@onelogin.com, with "OneLogin" showing in the From field. If you'd prefer to use your own server, configure it in your SMTP settings and select the configuration from the dropdown menu.
Server outage? Not a problem! If your own SMTP server is unavailable, OneLogin messages will still be sent; they'll simply revert to using the OneLogin default server until you’re back online.
Email Template
OneLogin provides you with a customizable CSS email template that's used to style all admin email messages sent to users through OneLogin, such as announcements, invitations, and password reset notifications. You can edit the template to customize your emails' font, colors, logo, and other formatting and styling choices.
Note: Familiarity with HTML and CSS is strongly recommended before making changes to your email template.
You can also use macros to customize emails with your unique account attributes. The {{body}} attribute must be included in the template; this is where the actual email content will be inserted.
Non-MFA Templates
You can customize the content of many of the emails sent to users through OneLogin, including the following templates:
|
Template Name
|
Description
|
Recommended Macros
|
|
Branding Support
|
If you have the help request option enabled, this email is sent to the address configure for support requests.
|
{{user_email}} and {{support_request}} to identify the user who submitted the request and share the content of their message
|
|
Forgot Password
|
This email is sent to a user after successfully entering a known email address in the Forgot Password? form.
|
{{password_url}} to provide the user a link to reset their password
|
|
Invite With Password
|
This email is sent to users who already have a password synchronized to OneLogin from an integrated directory. To receive this email, the user must be added to a user policy with Allow users to update their directory password disabled.
|
{{password_url}} to provide the user a link to set their new password
|
|
Invite Without Password
|
This email is sent to new users without pre-existing passwords. To receive it, the user must be added to a user policy with Allow users to update their directory password enabled.
|
{{account_url}}, {{email}}, and {{directory_name}} to direct the user to their portal sign-in and indicate which email address and directory password they should use
|
|
New Password Request
|
This email is sent to users who request a new password after signing in through the portal.
|
{{password_url}} to provide the user a link to reset their password
Note how the default version of this template also includes an if-statement that checks if the user has any social sign-in providers enabled for their account, and directs them to their provider(s) with the {{social_providers}} macro with the suggestion that they log in via the provider instead.
|
|
No New Password Request
|
This email is sent to users who request a new password after signing in through the portal, but whose security policy does not permit them to reset their passwords.
|
|
|
Notification
|
This template should not be modified; it is a shell to contain any customized notifications that have been generated.
|
|
|
Test
|
This is the test email sent to the administrator when performing a check of the custom SMTP server settings.
|
{{timestamp}} to better test and troubleshoot potential server delays
|
|
Verification
|
This email is sent to new OneLogin users to verify the email address associated with their account.
|
{{verification_link}} to allow the user to verify their email
|
|
Verification Collision
|
This email is sent to new OneLogin users who have attempted to verify an email address that already exists in OneLogin.
|
|
MFA Templates
Similarly, you can customize the content of the verification and registration emails sent to users as part of MFA.
|
Template Name
|
Description
|
Recommended Macros
|
|
Code App Verification
|
This email is sent to users when an app policy requires MFA to access the given app and their email MFA Type is set to OTP.
|
{{otp_code}} and {{otp_expiry}} to provide the user with their authentication code and indicate how quickly they must use it
|
|
Code Login Verification
|
This email is sent to users when their user policy requires MFA to access OneLogin and their email MFA Type is set to OTP.
|
{{otp_code}} and {{otp_expiry}} to provide the user with their authentication code and indicate how quickly they must use it
|
|
Code Password Reset Verification
|
This email is sent to users when email MFA is enabled for password recovery and the MFA Type is set to OTP.
|
{{otp_code}} and {{otp_expiry}} to provide the user with their authentication code and indicate how quickly they must use it
|
|
Code Registration
|
This email is sent to users when a new email MFA factor is configured and the MFA Type is set to OTP.
|
{{otp_code}} and {{otp_expiry}} to provide the user with their authentication code and indicate how quickly they must use it
|
|
Magic Link App Verification
|
This email is sent to users when an app policy requires MFA to access the given app and their email MFA Type is set to Magic Link.
|
{{url}} and {{otp_expiry}} to provide the user with their Magic Link and indicate how quickly they must use it
|
|
Magic Link Login Verification
|
This email is sent to users when their user policy requires MFA to access OneLogin and their email MFA Type is set to Magic Link.
|
{{url}} and {{otp_expiry}} to provide the user with their Magic Link and indicate how quickly they must use it
|
|
Magic Link Password Reset Verification
|
This email is sent to users when email MFA is enabled for password recovery and the MFA Type is set to Magic Link.
|
{{url}} and {{otp_expiry}} to provide the user with their Magic Link and indicate how quickly they must use it
|
|
Code Registration
|
This email is sent to users when a new email MFA factor is configured and the MFA Type is set to Magic Link.
|
{{url}} and {{otp_expiry}} to provide the user with their Magic Link and indicate how quickly they must use it
|
|
Security Code
|
This email is sent when triggering MFA from the OneLogin API.
|
{{security_code}} and {{otp_expiry}} to provide the user with their security code and indicate how quickly they must use it
|
Confirmation Messages
When a user successfully triggers a password reset email, they see a brief confirmation page advising them to check their email for the password reset link. By default, this confirmation message references receiving an email from OneLogin. However, if you're using a custom SMTP server to modify the origin of your OneLogin emails, you may wish to update this to reflect the actual From fields the user will see in their email.
Select Company Name to automatically fill in your organization's name in place of OneLogin's, or User input to enter the customized name of your choice.
SMS
MFA Templates
Just like with MFA emails, you can customize the content of the SMS text messages sent to users as part of MFA.
|
Template Name
|
Description
|
Recommended Macros
|
|
App Verification
|
This text is sent to users when an app policy requires MFA to access the given app.
|
{{otp_code}} and {{otp_expiry}} to provide the user with their authentication code and indicate how quickly they must use it
|
|
Login Verification
|
This text is sent to users when their user policy requires MFA to access OneLogin.
|
{{otp_code}} and {{otp_expiry}} to provide the user with their authentication code and indicate how quickly they must use it
|
|
Password Reset Verification
|
This text is sent to users when SMS MFA is enabled for password recovery.
|
{{otp_code}} and {{otp_expiry}} to provide the user with their authentication code and indicate how quickly they must use it
|
|
Registration
|
This text is sent to users when a new SMS MFA factor is configured.
|
{{otp_code}} and {{otp_expiry}} to provide the user with their authentication code and indicate how quickly they must use it
|
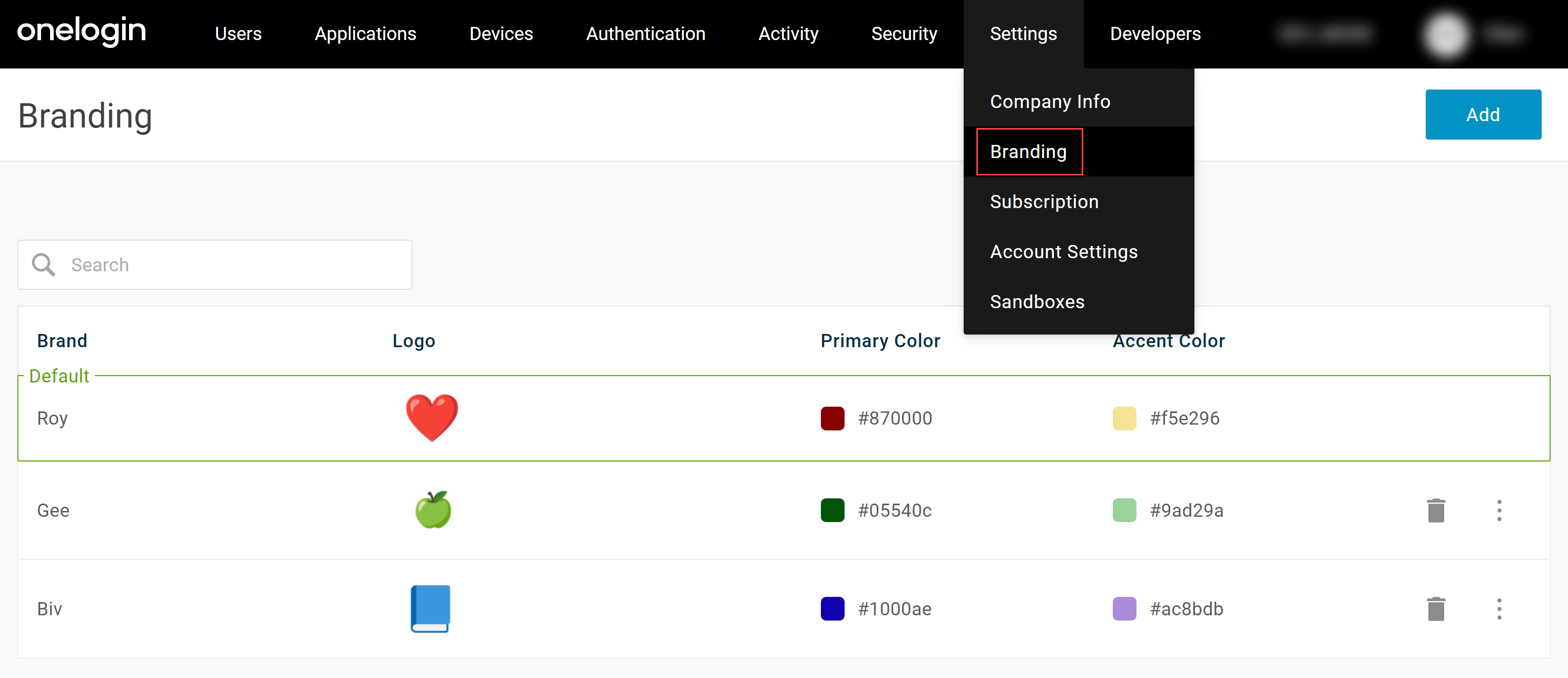
Managing Multiple Brands
This feature requires a OneLogin subscription that includes Custom Branding. Speak with your account representative for more information.
Go to Settings > Branding to see a brief preview of the logo and color options for your current brands, and use the menu to the right of each brand to remove it or set it as the Default brand that will apply when no other brand is selected for a given app. If you have a large number of brands, you can also use the Search tool to locate a given brand by name.

Adding a Brand
Click Add to create a new brand. Enter a descriptive name for the brand and Save it. Once saved, additional configuration options will appear.

Best Practice: To optimize your users' experience, we recommend that you do not enable a brand when initially creating it. Once you have fully configured and tested your brand, you can return to the Overview to enable the brand for your users.
|